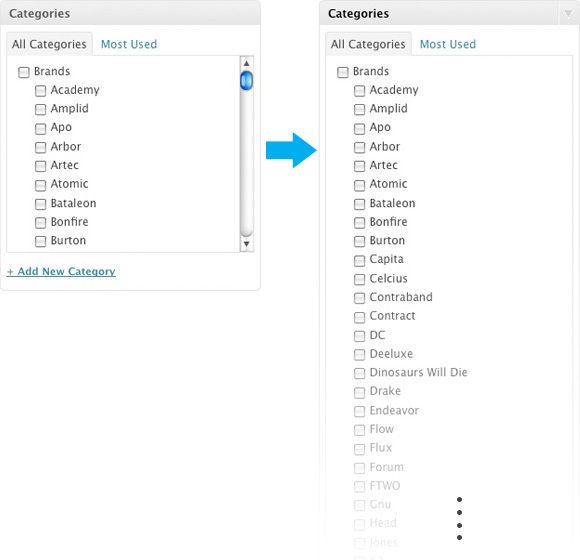
This solves something that has bothered me for sometime in WordPress admin interface. When a site has a lot of categories, the categories selection window is just not tall enough and we have to find the right category by scrolling the tiny window, but no more! With jQuery, the window expands dynamically. Amazing. Open you function.php and paste the following code.
add_action('admin_head', 'categories_selection_jquery');
function categories_selection_jquery() {
echo'
jQuery(function($){
$("#category-all.tabs-panel").height($("#categorychecklist").height());
});
';
}

Thanks WPCanyon for the great idea!
finally, .i have a reason to use this ..no please work out how to get the admin category list to display in one long page rather than paginating😉
..no please work out how to get the admin category list to display in one long page rather than paginating😉
Thanks,
Is it possible to make the main categories collapseble?
So when you click on the main category the subcategories will be visilble?
Thanks for this nice post. I really like it.
Hello Very Nice Blog Site!
Is it possible to make the main categories collapseble?